Articles contributed by the community, curated for your enjoyment and reading.
Filters
Reset
Ever heard of the Zip method in LINQ? It's a powerful tool for merging sequences, and it's something every developer should have in their toolkit. Let's dive into how this method can simplify your coding life, especially with the enhancements introduced in .NET 6.
What is the Zip Method?
The Zip method in LINQ allows you to merge two or more sequences into one. Starting from .NET 6, you can combine up to three collections at once. The resulting sequence will match the length of the shortest collection, ensuring a neat and tidy merge.
Why Use the Zip Method?
Simplifies Code: The Zip method reduces the need for multiple foreach loops, making your code cleaner and more readable.
Customizable Pairing: You can use a result selector to customize how the elements are paired together, giving you flexibility in how you merge your data.
Efficiency: By merging sequences in a single step, you can improve the efficiency of your code.
A Practical Example
Let's look at a simple example using .NET Core:
static void Main()
{
var numbers = new[] { 1, 2, 3 };
var words = new[] { "one", "two", "three" };
var zipped = numbers.Zip(words, (n, w) => $"{n} - {w}");
foreach (var item in zipped)
{
Console.WriteLine(item);
}
}
In this example, we have two arrays: numbers and words. The Zip method combines these arrays into a single sequence where each element is a combination of an element from numbers and an element from words. The result is a sequence of strings like "1 - one", "2 - two", and "3 - three".
Real-world Scenario
Imagine you're working on a project that involves merging data from different sources, like combining sales figures with product names. The Zip method can be your go-to solution. It's like making a perfect masala chai, where each ingredient blends seamlessly to create something wonderful.
Conclusion
The Zip method in LINQ is a versatile and powerful tool that can make your coding tasks easier and more efficient. Whether you're working on a small project or a large-scale application, this method can help you merge sequences with ease.
Feel free to share your thoughts in the comments below. If you found this post useful, follow me for more tech insights and don't hesitate to share this with your network! 🚀
Hey Mudmatter community! 👋
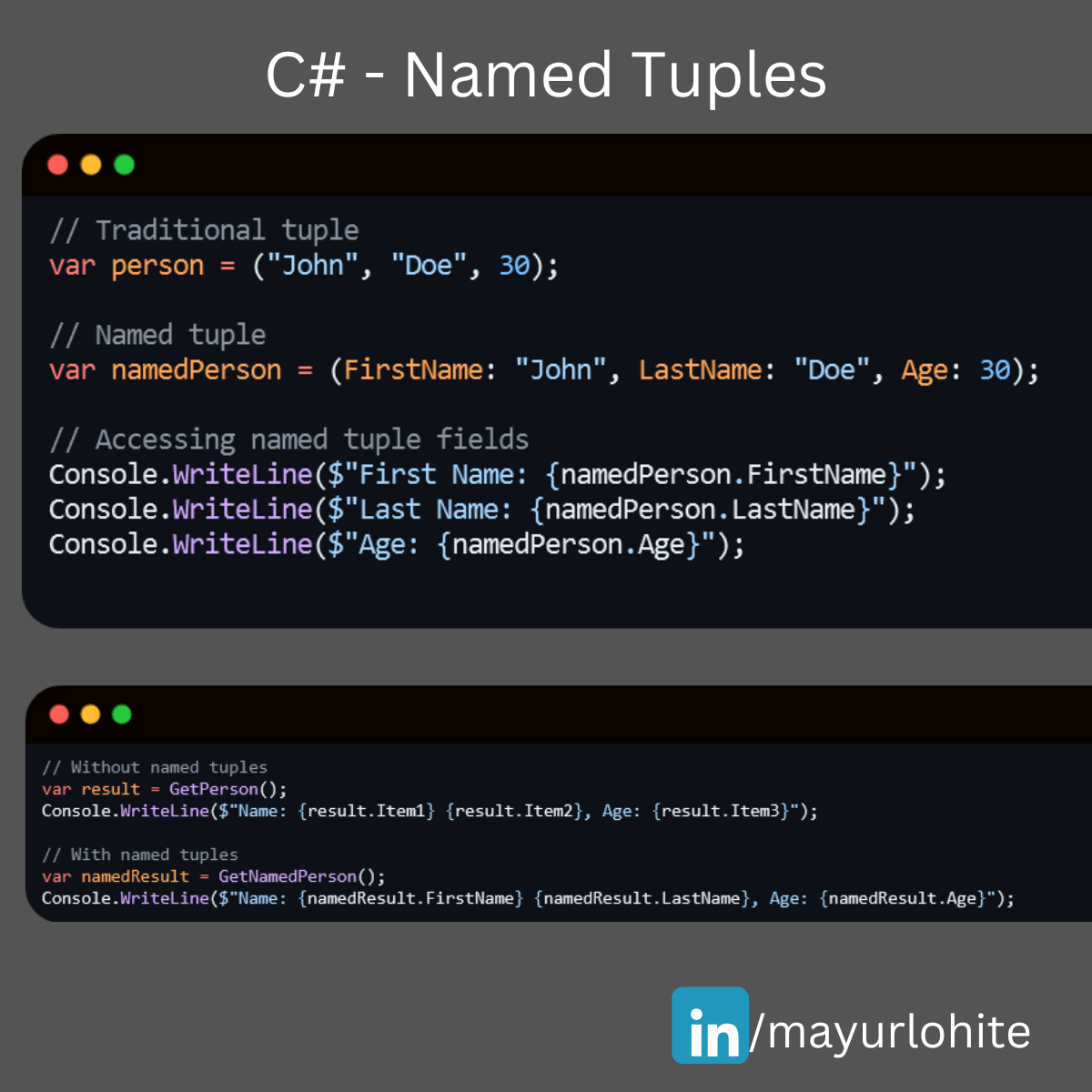
Are you looking to make your C# code more readable and maintainable? Named tuples might be just what you need! They allow you to create lightweight, self-descriptive data structures without the overhead of defining a full class.
What are Named Tuples?
Named tuples in C# provide a way to create a tuple with named fields, making your code more intuitive and easier to understand.
Why Use Named Tuples?
Readability: Named fields make it clear what each value represents.
Convenience: No need to define a separate class or struct for simple data grouping.
Immutability: Tuples are immutable by default, ensuring data integrity.
Example - Traditional
// Traditional tuple
var person = ("John", "Doe", 30);
// Named tuple
var namedPerson = (FirstName: "John", LastName: "Doe", Age: 30);
// Accessing named tuple fields
Console.WriteLine($"First Name: {namedPerson.FirstName}");
Console.WriteLine($"Last Name: {namedPerson.LastName}");
Console.WriteLine($"Age: {namedPerson.Age}");
Benefits in Action, Improved Code Clarity:
// Without named tuples
var result = GetPerson();
Console.WriteLine($"Name: {result.Item1} {result.Item2}, Age: {result.Item3}");
// With named tuples
var namedResult = GetNamedPerson();
Console.WriteLine($"Name: {namedResult.FirstName} {namedResult.LastName}, Age: {namedResult.Age}");
//Simplified Data Handling:
// Method returning a named tuple
(string FirstName, string LastName, int Age) GetNamedPerson()
{
return ("John", "Doe", 30);
}
Named tuples are a fantastic feature to enhance your C# projects. Give them a try and see how they can simplify your code!
Happy coding! 💻✨
🚀 Exciting News for EF Core Users! 🚀
The latest version of Entity Framework Core (EF Core 7) introduces a powerful new feature: Bulk Update! This feature significantly enhances performance when updating multiple records in your database. Let's dive into how it works and see a sample in action.
What is Bulk Update?
Bulk Update allows you to perform update operations on multiple entities directly in the database without loading them into memory. This is achieved using the new ExecuteUpdate method, which can be a game-changer for applications dealing with large datasets.
Why Use Bulk Update?
Performance: Reduces the number of database round-trips.
Efficiency: Updates multiple records in a single SQL statement.
Simplicity: Cleaner and more readable code.
Sample Code
Here's a quick example to illustrate how you can use the Bulk Update feature:
context.Products
.Where(p => p.Price > 100)
.ExecuteUpdate(p =>
p.SetProperty(p => p.Discount, 10)
.SetProperty(p => p.LastUpdated, DateTime.Now));
Improved Performance: Executes a single SQL update statement.
Reduced Memory Usage: No need to load entities into memory.
Cleaner Code: More concise and easier to maintain.
Conclusion
The Bulk Update feature in EF Core 7 is a fantastic addition for developers looking to optimize their data operations. Give it a try and see the performance improvements in your applications!
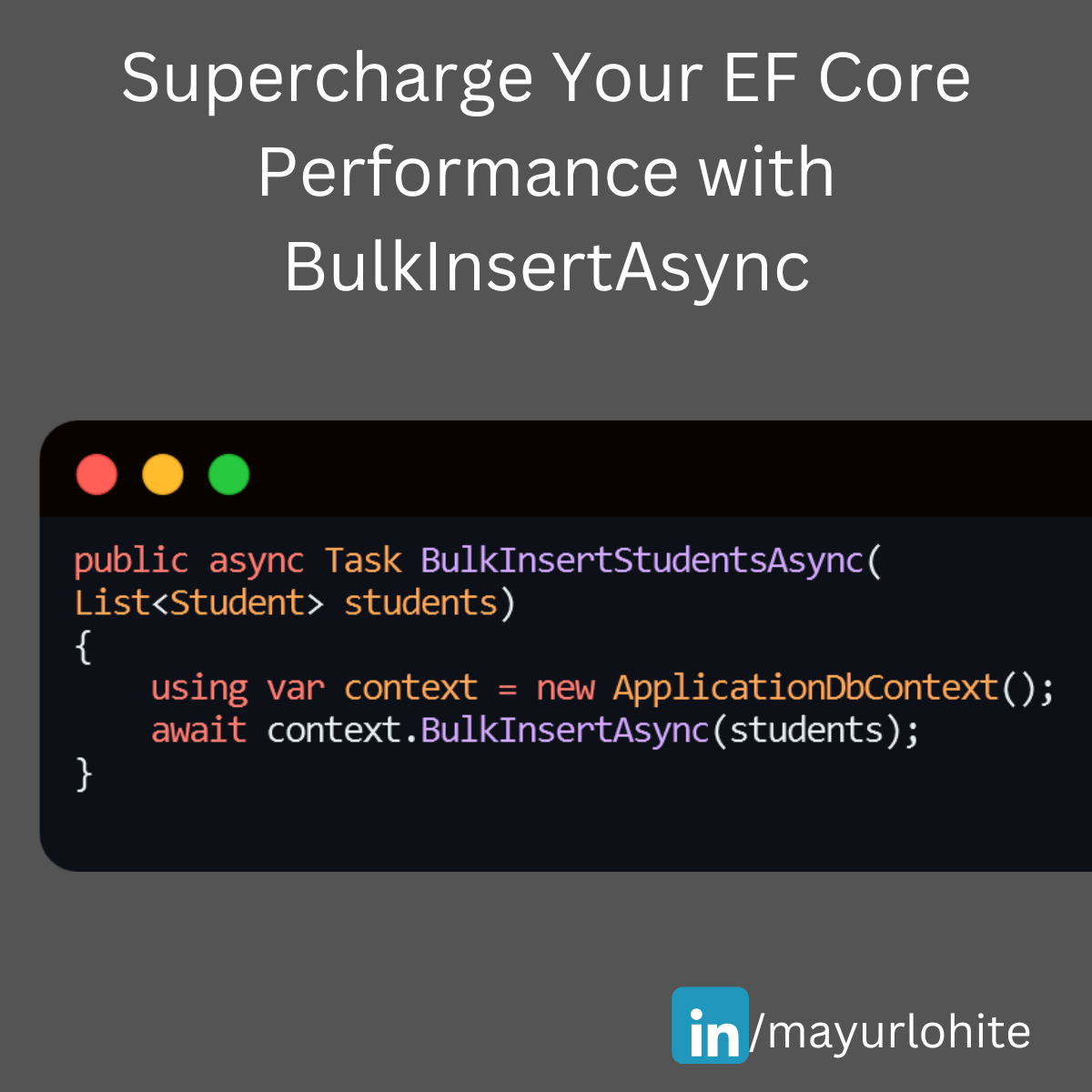
🚀 Supercharge Your EF Core Performance with BulkInsertAsync! 🚀
Struggling with large data insertions in your .NET applications? EF Core’s BulkInsertAsync can be a game-changer. Just install EFCore.BulkExtensions from nuget. Here’s a quick guide to help you get started:
Why Use BulkInsertAsync?
1. Efficiency: Inserts multiple records in a single database round trip.
2. Performance: Significantly reduces the time taken for bulk operations.
3. Simplicity: Easy to implement with minimal code changes.
Example
Let’s say we have a Student entity and we want to insert a large list of students into the database.
using EFCore.BulkExtensions;
using Microsoft.EntityFrameworkCore;
using System.Collections.Generic;
using System.Threading.Tasks;
public class Student
{
public int StudentId { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public string Branch { get; set; }
}
public class ApplicationDbContext : DbContext
{
public DbSet<Student> Students { get; set; }
}
public async Task BulkInsertStudentsAsync(List<Student> students)
{
using var context = new ApplicationDbContext();
await context.BulkInsertAsync(students);
}
EF Core SaveChangesAsync:
1,000 records: 18 ms
10,000 records: 203 ms
100,000 records: 2,129 ms
EF Core BulkInsertAsync:
1,000 records: 8 ms
10,000 records: 76 ms
100,000 records: 742 ms1
With BulkInsertAsync, you can handle large data operations efficiently and keep your application running smoothly. Give it a try and see the difference!
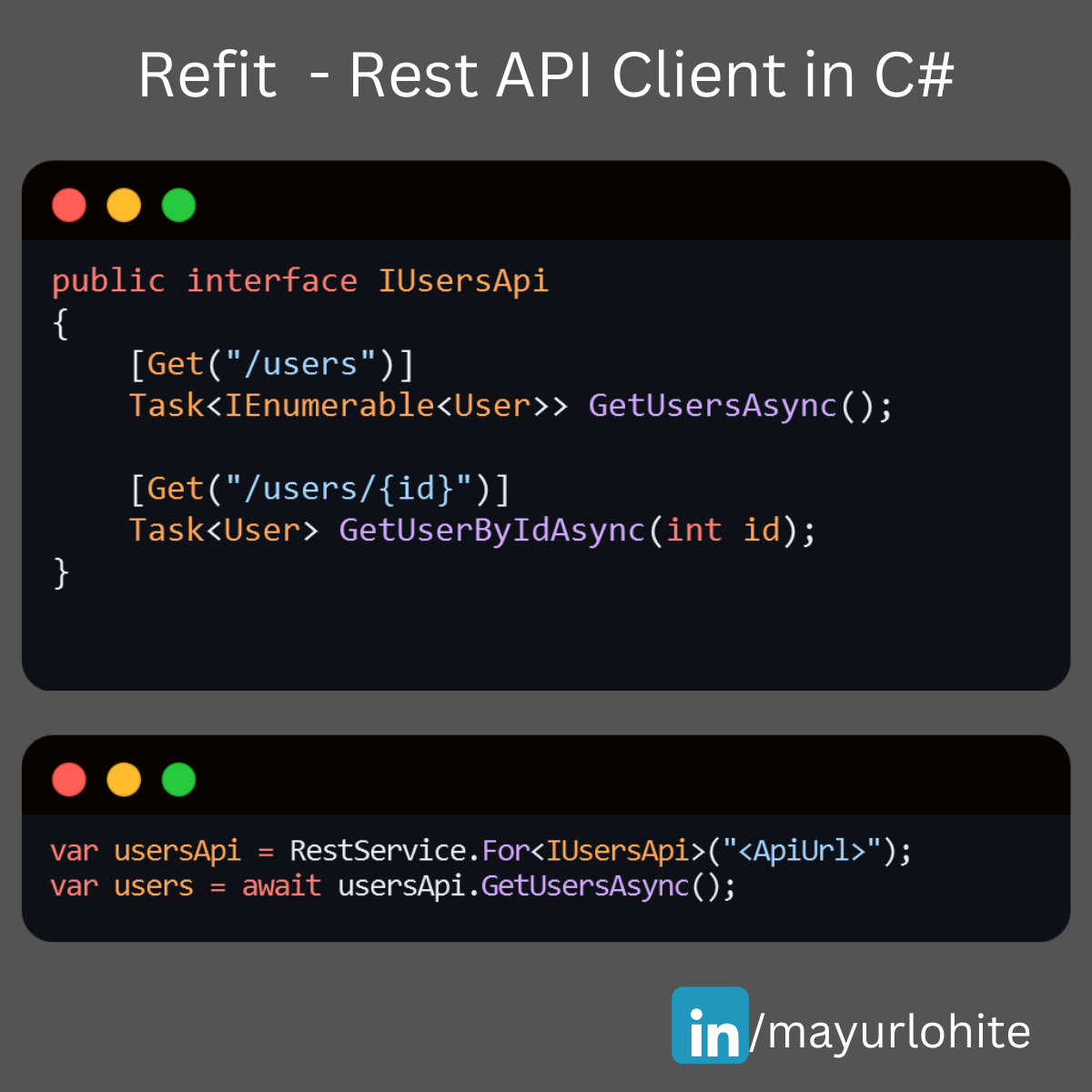
🚀 Simplify Your API Calls with Refit in C# .NET Core! 🚀
Are you tired of writing boilerplate code for HTTP clients in your .NET Core applications? Meet Refit – a type-safe REST library that turns your API into a live interface! 🎉
With Refit, you can define your API endpoints using interfaces and attributes, making your code cleaner and more maintainable. Here’s a quick example:
public interface IUsersApi
{
[Get("/users")]
Task<IEnumerable<User>> GetUsersAsync();
[Get("/users/{id}")]
Task<User> GetUserByIdAsync(int id);
}
var usersApi = RestService.For<IUsersApi>("https://lnkd.in/dn7QrR5D");
var users = await usersApi.GetUsersAsync();
🚀 C# Clean Coding Practice 💡
🎯 Use Proper Naming Conventions
Naming your variables, classes, and methods effectively is crucial for writing clean and maintainable code. Following coding conventions not only enhances readability but also serves several key purposes:
✔ Ensures consistency in code layout, allowing readers to focus on the content, not formatting.
✔ Helps others (and yourself!) understand the code more quickly based on familiar patterns.
✔ Simplifies the process of copying, modifying, and maintaining code.
✔ Promotes adherence to C# best practices.
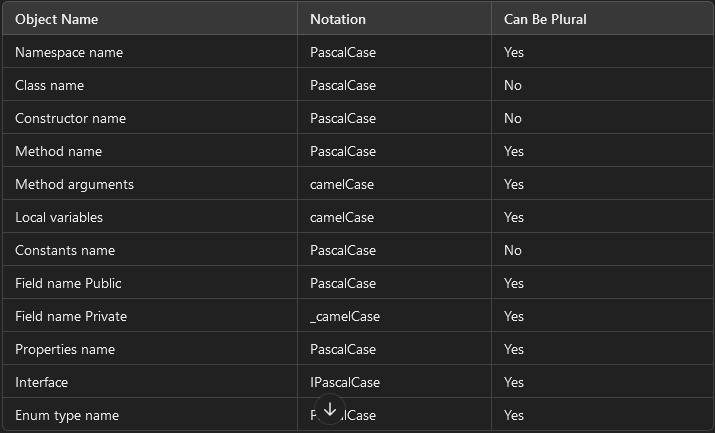
Check out the table below for standardized C# naming conventions to follow when writing code. Let's keep our code clean and efficient! 💻✨
Object Name
Notation
Can Be Plural
Namespace name
PascalCase
Yes
Class name
PascalCase
No
Constructor name
PascalCase
No
Method name
PascalCase
Yes
Method arguments
camelCase
Yes
Local variables
camelCase
Yes
Constants name
PascalCase
No
Field name Public
PascalCase
Yes
Field name Private
_camelCase
Yes
Properties name
PascalCase
Yes
Interface
IPascalCase
Yes
Enum type name
PascalCase
Yes
Building a Basic eCommerce Website with ASP.NET Core 8: A Complete Guide to MLCart
The evolution of eCommerce has transformed the way businesses operate and interact with customers. As companies continue to move their operations online, the demand for dynamic, scalable, and secure web applications has increased. ASP.NET Core 8, Microsoft's open-source web framework, is designed to meet these needs, allowing developers to build high-performance and feature-rich applications that can power online businesses.
In this blog, we’ll explore how to build a basic eCommerce website using ASP.NET Core 8. We will use MLCart, an open-source project available on GitHub, to demonstrate key features and how to get started with building your own eCommerce platform.
Table of Contents
Introduction to ASP.NET Core 8
Overview of MLCart: Features and Architecture
Setting Up the Development Environment
Cloning and Running the MLCart Application
Key Components of an eCommerce Website
Product Management
Shopping Cart Functionality
User Authentication
Payment Integration
Exploring the Codebase of MLCart
Models, Views, and Controllers
Entity Framework Integration
Customizing MLCart for Your Business Needs
Adding Custom Features
Improving the UI/UX
Performance Optimization
Best Practices for eCommerce Websites in ASP.NET Core
Conclusion and Next Steps
1. Introduction to ASP.NET Core 8
ASP.NET Core 8 is the latest iteration of Microsoft’s web development framework. It is cross-platform, allowing developers to build applications for Windows, macOS, and Linux. ASP.NET Core is known for its performance, scalability, and the flexibility to integrate various tools and libraries. Key features that make ASP.NET Core 8 a strong choice for eCommerce platforms include:
High Performance: ASP.NET Core has built-in performance optimization, making it one of the fastest web frameworks.
Cross-Platform Support: Applications built with ASP.NET Core can run on multiple platforms, allowing businesses to deploy their websites on various operating systems.
Built-in Security Features: ASP.NET Core offers built-in tools for authentication, authorization, and data protection, ensuring secure eCommerce transactions.
Integration with Modern Frontend Frameworks: ASP.NET Core allows seamless integration with frontend technologies like Angular, React, and Vue.js.
Scalability: The framework is designed to handle high traffic and complex workloads, making it perfect for growing eCommerce businesses.
2. Overview of MLCart: Features and Architecture
MLCart is an open-source eCommerce project built using ASP.NET Core 8 and made available by the developer Mayur Lohite on GitHub. MLCart provides a basic structure for an online store with essential features like product listing, shopping cart management, and user authentication.
Key Features of MLCart:
Product Catalog: Displays available products with detailed descriptions and images.
User Authentication: Implements user registration, login, and account management functionalities.
Shopping Cart: Enables users to add products to their cart and manage the cart’s content.
Order Processing: Manages order placement and history.
Admin Dashboard: Provides an interface for administrators to manage products, categories, and user orders.
Architecture Overview:
MLCart follows the traditional Model-View-Controller (MVC) architecture of ASP.NET Core:
Models: Represent the business logic and data structure of the eCommerce platform.
Views: Define the user interface for both customers and admins.
Controllers: Handle user requests and interactions, connecting the Models and Views.
This modular architecture allows developers to easily extend the functionality of MLCart by adding new features or modifying existing ones.
3. Setting Up the Development Environment
Before diving into the MLCart project, you need to set up your development environment to run ASP.NET Core 8 applications.
Prerequisites:
Install .NET SDK (Version 8): Download and install the latest version of the .NET SDK from the official website.
Install Visual Studio: You can download Visual Studio 2022 or later. Ensure you select the ".NET Core cross-platform development" workload during installation.
Install SQL Server: Since MLCart uses SQL Server for database management, ensure you have SQL Server installed. Alternatively, you can use SQL Server Express for local development.
Cloning the MLCart Repository:
Once the environment is set up, you can clone the MLCart repository from GitHub:
git clone https://github.com/mayurlohite/MLCart.git
After cloning the repository, open the solution in Visual Studio and restore the NuGet packages.
4. Cloning and Running the MLCart Application
Once you have the MLCart repository cloned, follow these steps to run the application:
Build the Project: Open the MLCart solution file (.sln) in Visual Studio and click on the "Build" option from the top menu.
Configure the Database: MLCart uses SQL Server for the database. You may need to configure the connection string found in the appsettings.json file to point to your local SQL Server instance. Here’s an example of the configuration:
"ConnectionStrings": {
"DefaultConnection": "Server=YOUR_SERVER_NAME;Database=MLCartDb;Trusted_Connection=True;MultipleActiveResultSets=true"
}
Run Database Migrations: In the Package Manager Console, run the following command to create the necessary tables in the database:
Update-Database
Run the Application: After the database setup is complete, you can run the project by pressing F5 or clicking "Start" in Visual Studio.
Once the application is running, you can access it in your browser at http://localhost:5000 (or the configured port).
5. Key Components of an eCommerce Website
An eCommerce website needs several core features to function effectively. Let’s explore these features within the context of MLCart and how they are implemented using ASP.NET Core 8.
Product Management
Products are the heart of any eCommerce store. MLCart allows admins to add, edit, and manage product listings. Products are displayed in the frontend for customers to browse.
Models: The Product model in MLCart defines the product’s attributes such as Name, Description, Price, ImageUrl, and Category.
Controllers: The ProductController handles the business logic for managing products, including fetching products from the database and serving them to the views.
Views: Razor views display product listings and details to users in an attractive and responsive layout.
Shopping Cart Functionality
The shopping cart is crucial for managing customer orders. In MLCart, the cart functionality is built into the CartController, allowing users to add, remove, and update product quantities.
Cart Sessions: MLCart uses session storage to keep track of the items a user has added to their cart until they proceed to checkout.
Order Summary: Once a user is ready to checkout, the order summary is generated and displayed, showing the total price and product details.
User Authentication
MLCart supports user authentication out of the box, enabling users to create accounts, log in, and manage their profiles. ASP.NET Core Identity is used to handle registration, authentication, and authorization.
Identity Models: ASP.NET Core Identity provides predefined models for users, roles, and claims.
Authentication Middleware: MLCart uses middleware to handle user sessions, authentication cookies, and role-based access control.
Payment Integration
While MLCart doesn’t include payment integration by default, adding it is straightforward with ASP.NET Core 8. Common payment gateways like Stripe or PayPal can be integrated using third-party libraries or APIs.
6. Exploring the Codebase of MLCart
Let’s dive deeper into the MLCart codebase to understand how it’s structured and how you can modify it to suit your needs.
Models, Views, and Controllers (MVC Pattern)
MLCart follows the MVC pattern, which separates the application logic into three interconnected components:
Models: Represent the data and business logic. For example, the Product model defines the properties of a product.
Views: Razor Views (.cshtml files) display data to the user and collect input.
Controllers: Handle user requests and interact with models to serve data to views. For instance, the OrderController processes customer orders and saves them in the database.
Entity Framework Integration
MLCart uses Entity Framework Core (EF Core) for database management. EF Core is an Object-Relational Mapping (ORM) framework that simplifies data access by allowing developers to work with databases using .NET objects.
DbContext: The ApplicationDbContext class is the bridge between the database and the application. It defines the data models and configures database behavior.
Migrations: EF Core migrations are used to update the database schema over time.
7. Customizing MLCart for Your Business Needs
One of the major advantages of using an open-source project like MLCart is
Write Web API with very short lines of code using .NET Core Minimal API.
Github - https://github.com/mayurlohite/MinimalApiCore
What if I tell you that you can build a full web API with just a few lines of code?
Yes, you can do it with the new Minimal API feature of ASP. NET Core 6.0 and greater.
From this minimal API, you can build a complete web API with all the features that you need.
Just one file, you can build a full web API. Helpful for Micro-services.
Find out working example of - ASP.NET Core 8.0 - Minimal API Example - Expenses API implementation using ASP.NET Core Minimal API, Entity Framework Core, SQL Server and Swagger UI.
Github - https://github.com/mayurlohite/MinimalApiCore
Would you like to implement this into your project? Feel free to share your thoughts!
Good homemade baked mac and cheese begins with al dente noodles and a rich sauce made from butter, flour, milk, and loads of shredded cheese. The noodles are tossed with the cheesy sauce, transferred to a baking dish, topped with crispy breadcrumbs, and then baked until bubbling and golden. Since I find most homemade mac and cheese recipes to be a bit dry, I developed this version to be ultra-creamy. The crispy panko and herb topping is inspired by the delicious mac and cheese served at Maple Ave, a little gem of a restaurant near my hometown – it absolutely makes the dish! The recipe serves four as a main dish and six as a side; if you’d like to double it for a crowd, bake the mac and cheese in a 9×13-inch dish and increase the cooking time to 30 to 35 minutes.
What you’ll need to make mac and cheese
I use three different kinds of cheese in this recipe: Gruyère, extra-sharp Cheddar, and Parmigiano-Reggiano. Using more than one type of cheese adds dimension to the dish.
Be sure to use an authentic Swiss-made Gruyère that bears the AOP (Appellation d’Origine Protégée) seal, which shows that the cheese is made according to government-mandated quality standards. Similarly, it’s important to use authentic Parmigiano-Reggiano, which has a lot more flavor than domestic Parmesan. You can tell if it’s the real deal by the rind, which should be embossed with the name over and over. (If the cheese is already grated, it should be labeled “Parmigiano-Reggiano,” not “Parmesan.”)
I go the traditional route with the pasta and use elbow macaroni, but any pasta that has lots of nooks and crannies will work nicely.
Step-by-Step Instructions
Step 1: Boil the Noodles
Bring a large pot of salted water to a boil. Add the pasta and cook until al dente, or just slightly underdone. (It will continue to cook in the oven so you don’t want it fully cooked.) Drain well and rinse with cold water.
Step 2: Make the Cheese Sauce
Meanwhile, melt 3 tablespoons of the butter in a medium (2-quart) pot over low heat and add the flour.
Stir with a whisk until the flour is combined. This mixture is called a roux.
Continue cooking, whisking constantly, for 2 minutes. The roux will look foamy.
While whisking constantly, pour in the milk. Bring to a boil, then reduce the heat to low and cook for a few minutes more, until thickened and smooth. This French “mother sauce” is known as béchamel, or a sauce made from a white roux and milk.
Off the heat, add the Gruyere, Cheddar, 1/4 cup Parmigiano-Reggiano, salt, pepper, and nutmeg.
Whisk until the cheese is completely melted; if necessary, place the pan back over low heat but do not boil. The finished cheese sauce is known as Mornay sauce, or a béchamel sauce to which shredded or grated cheese is added.
Step 3: Combine the Noodles with the Sauce
Add the cooked pasta to the sauce.
Stir to combine. It will seem way too soupy and creamy – that’s okay, that’s what you want!
Pour into a buttered 2-quart baking dish and set aside.
Step 4: Prepare the Crispy Topping
In a small sauté pan over medium heat, melt the remaining tablespoon of butter and add the panko.
Cook, stirring often, until golden brown, and then stir in the herbes de Provence or thyme. This step of browning the panko may seem unnecessary — you’d think it would brown in the oven — but I find it needs a head start on the stove to get really golden and crispy.
Step 5: Bake
Sprinkle the toasted panko over the pasta and cheese sauce, followed by the remaining 2 tablespoons Parmigiano-Reggiano.
Bake for 25 to 30 minutes, or until bubbly and golden brown.
Serve warm out of the oven and enjoy. (Note: this recipe was originally posted on the blog in 2009 and updated in November of 2018. To download the original recipe, click here.)
Please find original recipe here.
As the days get cooler and shorter, you’ll notice a variety of fall and winter squashes at your local supermarket, including butternut, acorn, and pumpkin. One of the most versatile is spaghetti squash, a medium-sized, oval-shaped squash with yellow skin. Its name comes from the remarkable transformation its flesh undergoes after cooking, turning into spaghetti-like strands that make for a delightful low-carb, low-calorie pasta alternative.
Spaghetti squash’s neutral flavor complements a wide range of sauces, from pesto to tomato sauce, or you can just toss it with butter or olive oil, salt, and pepper. The strands are often mixed with other ingredients and enjoyed right out of the shell, creating a “spaghetti squash boat,” or baked into a comforting spaghetti squash casserole.
While spaghetti squash may initially seem daunting because it’s one of those unwieldy gourds you’re not quite sure how to go at, fear not; with a sharp knife, you’re in good shape. Below I’ll guide you on how to cook spaghetti squash in just a few simple steps.
What You’ll Need To Cook Spaghetti Squash
How to select spaghetti squash
When selecting a ripe spaghetti squash, look for firmness, heavy relative to its size, absence of soft spots, and a creamy to dark yellow color. Ensure that the stem is dry and firm. Spaghetti squash boasts an extended shelf life and can be stored in a cool, dry place for up to a month before cooking.
Step-by-Step Instructions
Using a very sharp chef’s knife, cut a sliver off of the stem end of each squash (this creates a flat surface to cut the squash in half).
Stand each squash upright on a cutting board, flat side down, and slice through them top to bottom, using your body weight to press the knife down, to cut each squash in half.
Using a soup spoon, scrape out the seeds and discard them.
Place the squash halves cut side up on the prepared baking sheet. Drizzle with the oil and sprinkle evenly with 1 teaspoon salt and 1/2 teaspoon pepper.
Flip the squash halves so they are cut side down.
Roast for 40 to 50 minutes, or until the squash is golden brown underneath and tender when pierced with a fork.
Let sit until cool enough to handle, then use a fork to scrape out and fluff the strands. Now you know how to cook spaghetti squash!
Please find original recipe here.